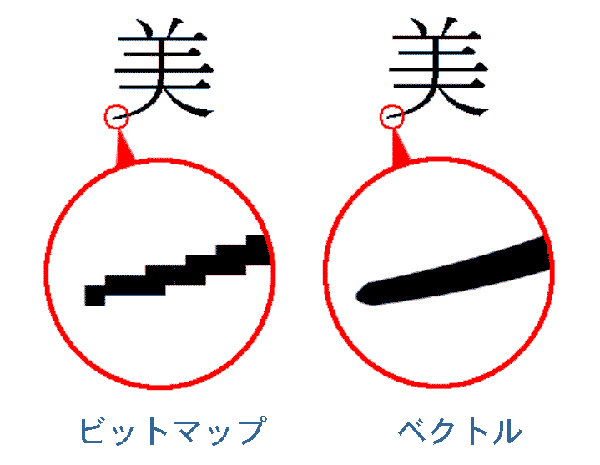
DTP制作の際、コンピュータで作成、加工できる画像(グラフィック)データは、その性質の違いから、「ビットマップ画像」と「ペクトル画像」のふたつに大別できます。DTP制作でとても重要なボイントですから、それぞれの違いをしっかりと理解しましょう。
ビットマップ画像
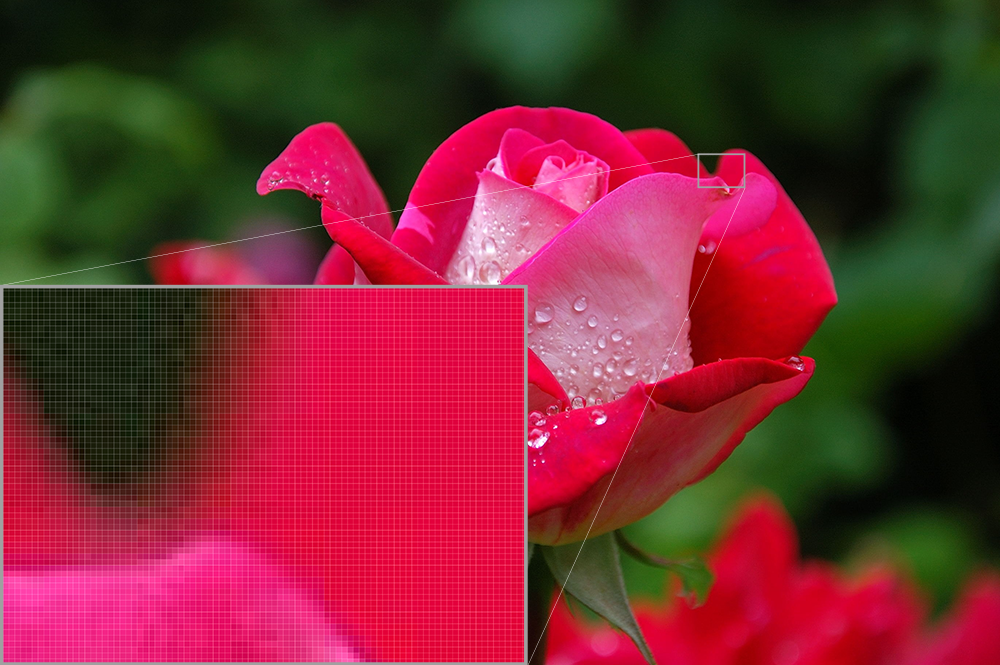
DTP制作でビットマップ画像は、「ピクセル(pixel)または画素」と呼ばれる小さい点(ドット)の集まりで画像を構成します。ピットマップ画像を拡大してみると、四角形がぴっしりタイル状に敷き詰められているのがわかります。スキャナで取り込んだ写真やイラストの画像、デジタルカメラで撮影した画像などは、すべてこのビットマップ画像になります。
一般に、ピットマップ画像は、Photoshopなどの「ペイント(ピットマップ)系」と呼ばれるソフトを利用して、デジタルデータ化した写真などを加工・合成し、レイアウトに使用します。
写真画像をはじめ、絵画のような微妙な色調を表現することができるので、水彩画や油絵タッチのイラストなどを扱うのに適しています。
DIP制作では、画像を取り込むときの状況や、画像を構成するビクセルの数・大きさなどによって印刷で得られる画像のクオリティが左右されるため、画像解像度や色調整などの多くの知識や技術が必要になります。
ベクトル画像
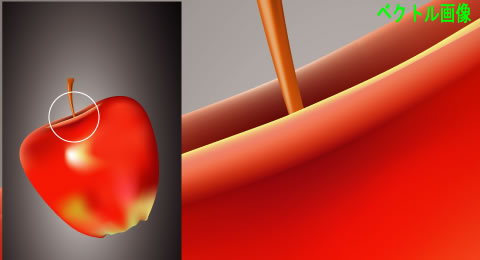
ベクトル画像は、直線と曲線で画像(線画)が構成れており、その輪郭(アウトライン)がどれくらいの太さか、囲まれた部分にどのような色が設定されているか、といった情報で成り立っています。
DTP制作でベクトル画像は、Illustratorなどの「ドロー(ベクトル)系」と呼ばれるソフトで作成します。ソフトを操作しているときに意識することはありませんが、実は描かれている内容が数式で定義されています。その情報だけをプリンタなどの出力機側に送るため、大きさを変えても画質に変化がなく、はっきりと鮮明な出力結果を得ることができます。そのためロゴマークや地図、設計図のような正確さが求められる画像を制作するのに適しています。
Illustratorなどのドロー系のソフトはバージョンアップによる機能向上が進み、ベイント系ソフトが得意としてきたグラデークョンや筆を使ったような効果なども簡単に表現できるようになっています。
解説1
写真などをスキャナで取り込むと、色の情報が四角い点々(ピクセル)の情報に置き換えられます。このことを「ラスタライズ」と呼ぶため、ビットマップ画像は「ラスター画像」、「ラスターイメージ」と呼ばれることがあります。また、ベクトル画像の「線画」に対して、「連続階調画像」と呼ばれることもあります。
解説2
ベクトル画像は、数学で学んだ「曲線グラフ」のように、座標と直線や曲線を定義する数式とで成り立っています。拡大・縮小などの変形を行うと、それに応じて数式が変更されます。変更された数式を元にラスタライズ(ピクセルやドット情報への置き換え)が行われるので、モニタへの表示やプリンタへの出力でいつもきれいな結果が得られます。曲線を定義する方法には「スプライン」と「ベジェ」の2種類がありますが、DTP制作で採用されているポストスクリプトでは、文字と図形のすべてを直線と「ベジェ曲線」で表現しています。
用語解説
- ビクセル(pixel)/画素/ドットビット
マップ画像を構成する最小単位モニタに表示れる場合は、同じ大きさの四角いビクセルがいくつ集まり敷き詰められることによって濃淡を表現する。ピクセルは大きさを変えることができ、1インチあたり並ぶピクセル数により、解像度(画像のきめの細かさ)を表す。デジタルカメラの仕様にある「画素」も画像構成の最小単位で、画像を構成するビクセル数を表すときに「画素数」として表現する。「ドット」はビットマップ画像が印刷されるときに変換される網点を形づくる一定の濃さの点のことを指し、プリンタ出力における画像構成の最小単位のことをいう。
- 画像解像度
ビットマップ画像のきめ細かさを表す単位。1インチ(約25.4mm)に並ぶビクセル数を単位「ppi(pixel per inch)」で表す。数字が大きいほうが精度が高い。
- アウトライン
輪郭のこと。llustratorのようなドロー系ソフトでは、直線や曲線で構成された図形の輪郭(アウトライン)を操作して作図をする。
(続く)