DTP制作でビットマップ画像の大きさや画像のきめ細かさ(解像度)は、その画像を構成しているピクセルの大きさとその数によって決まります。また、DTP制作でピクセルのひとつひとつが表現できる色の数で、画像全体の色の再現性が決まります。
ピクセルと画像解像度
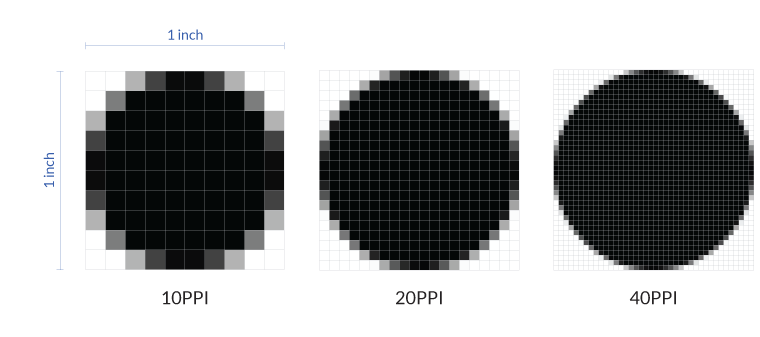
DTP制作でビットマップ画像は多数のピクセルで構成されています。「画像解像度」とは、その画像データを構成するピクセルと同じものがインチあたりにいくつ並ぶ大きさのものなのかを示すもので、「ppi(pixel per inch)」という単位で表現します。
たとえば、同じ5.08 cm(2インチ)×5.08 cm(2インチ)の大きさの画像で、72 ppiと144 ppiという2種類の解像度のデータがある場合、72 ppiのデータは、20,736(縦144ピクセル×横144ピクセル)という数のピクセルで構成され、一方、144 ppiのデータは、82,944(縦288ピクセル×横288ピクセル)という数のピクセルで構成されていることになります。解像度の数値が2倍大きい144 ppiの画像のほうが、72 ppiの画像の4倍のピクセルで構成されているわけです。
DTP制作でビクセルが多い、つまり解像度が高いということは、情報最が多いということで、よりきめの細かい画像データになり、そのぶん、データ容量も大きくなります。
ビット深度
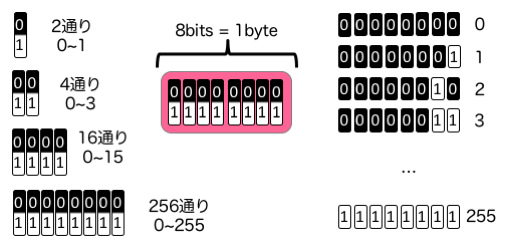
DTP制作で「ビット深度」とは、ビットマップ画像を構成するピクセルのひとつが持つことができる階調(色の情報量)を示したものです。1ビット画像の場合、1ビット= 21で2通りとなり、ひとつのピクセルは「白」または「黒」のどちらかの色しか表現できません。8ビットのグレースケール画像の場合、8ビット= 28で256通りとなり、ひとつのビピクセルは「白」から「黒」まで256段階(階調のうちのどれかひとつの色を表現できることになります。
通常、DTP制作印刷で使用されるカラーの写真画像は、24ビットのルカラー画像です。24ビット= 224で、約1,670万通りの色らひとつのピクセルが表現する色を選べることになります。画像を構成するピクセルの数が同じでも、ビット数が大きくなるほどデータ容量も大きくなります。
Web上で使用する画像などでは、24ビット画像のままだとアータ容量が大きいため、たいていはその画像を表現するのに最な256色をフルカラーの約1.670万色の中から選び、8ピットのカラー画像として使用する場合もあります。
解説
ppiとほぼ同じように使われている解像度を表す単位にdpi(dot per inch)があります。文字どおり、ドットひとつが、1インチあたりにいくつならぶ大きさのものかを表しています。画面表示にはモニタのドット、印刷にはインキやトナーでつくられるドット、スキャナではドットで色をとらえるため、これらの機器の仕様にあ解像度の部分は、dpiで示されています。厳密にいうと、画像そのものの解像度はppiを使用し、それを印刷するプリンタや表示するモニタの解像度はdpiを使用するということになります。しかし、実際には混同されて使われてるようです。
Q&A: 画面できれいに見えるのに…。
Q: クライアントから渡された画像データをDTPで使用して印刷したら画面ではきれいに見えていたのに、モザイク状の四角が見える粗い画像になってまいました。どうしてですか?
A: 作業をしているモニタの解像度は通常、Macの場合は72 ppi(Windowsの場合は96 ppi)です。ビットマップ画像は、解像度を上げ下げすることによって、構成するピクセルひとつひとつの大きさを変えることができます。それを表示しているモニタのドット(ピクセル)は、モニタの仕様として決まっているものなので、画像に合わせて伸び縮みするわけではありませんPhotoshopなどの画像を扱うソフトで、画面表示の倍率を等倍(100%)にしている場合にのみ、画像データのピクセルのひとつひとつと画面のドット(ピクセル)がぴったり一致し、最もきれいに見える状態になります。その状態の画像を印刷で使用する場合、カラー印刷で写真画像がきれいに見えるとされる解像度は350 ppiなので、画面の解像度と比較して、約1/5の大きさでしかきれいな印刷結果が得られない、ということになります。
用語解説
- RGBモード
光の三原色のRed(赤)、Green(緑)、Blueviolet(青紫)の要素(チャンネル)でカラー画像が構成されている状態のこと。
- ビット
コンピュータのデータ容量を表す最小単位。2進法の0か1のいずれかを表すことができる。8ビット= 1バイトとなる。
- グレースケール
白から黒までの中間色(グレー)を段階的な濃淡で表したもの。通常は8ビット= D 256階調のグレーで表現される。
(続く)
続き読む: